자바스크립트란?
- 자바스크립트는 ‘웹페이지에 생동감을 불어넣기 위해’ 만들어진 프로그래밍 언어입니다.
- 처음 자바스크립트가 만들어졌을 때는 'LiveScript’라는 이름으로 불렸습니다. 그런데, 당시 자바의 인기가 아주 높은 상황이었습니다. 관련인들은 자바스크립트를 자바의 ‘동생’ 격인 언어로 홍보하면 도움이 될 것이라는 의사결정을 내리고 이름을 바꿨습니다. 이름은 자바에서 차용해 왔지만, 자바스크립트는 자바와는 독자적인 언어입니다. 꾸준히 발전을 거듭하면서 ECMAScript 라는 고유한 명세를 갖춘 독립적인 언어가 되었죠. 자바스크립트는 자바와 아무런 연관이 없습니다.
- 자바스크립트는 브라우저뿐만 아니라 서버에서도 실행가능
- 자바스크립트 엔진이라 불리는 특별한 프로그램이 들어 있는 모든 디바이스에서도 동작
- 브라우저엔 '자바스크립트 가상 머신’이라 불리는 엔진이 내장되어 있다.
- 엔진마다 특유의 코드네임이 있다.
// V8 – Chrome과 Opera, SpiderMonkey – Firefox, 'ChakraCore’는 Microsoft Edge, 'SquirrelFish’는 Safari
// IE는 버전에 따라 'Trident’나 'Chakra’라 불리는 엔진을 사용
Ex) 크롬 V8 엔진 동작 원리

엔진 동작 방식
- 엔진(브라우저라면 내장 엔진)이 스크립트를 읽습니다(파싱).
- 읽어 들인 스크립트를 기계어로 전환합니다(컴파일).
- 기계어로 전환된 코드가 실행됩니다. 기계어로 전환되었기 때문에 실행 속도가 빠릅니다.
- 엔진은 프로세스 각 단계마다 최적화를 진행합니다. 심지어 컴파일이 끝나고 실행 중인 코드를 감시하면서, 이 코드로 흘러가는 데이터를 분석하고, 분석 결과를 토대로 기계어로 전환된 코드를 다시 최적화하기도 합니다. 이런 과정을 거치면 스크립트 실행 속도는 더욱 더 빨라집니다.
자바 스크립트의 장점
- HTML/CSS와 완전히 통합할 수 있음
- 간단한 일은 간단하게 처리할 수 있게 해줌
- 모든 주요 브라우저에서 지원하고, 기본 언어로 사용됨
코드 에디터는 크게 통합 개발 환경(IDE)과 경량 에디터로 나뉘는데, 많은 개발자가 둘 중 하나를 택해 작업합니다.
통합 개발 환경(Integrated Development Environment, IDE)
- '개발 환경'을 쾌적하게 해주는 통합 환경을 제공합니다.
- IDE를 이용하면 수많은 파일로 구성된 프로젝트를 불러오고, 파일 간의 탐색 작업이 수월해집니다.
- 단순히 열려있는 파일뿐만 아니라 전체 프로젝트에 기반한 자동 완성 기능도 사용할 수 있습니다.
- git과 같은 버전 관리 시스템, 테스팅 환경 등, '프로젝트 수준’의 작업도 IDE에서 할 수 있습니다.
- 경량 에디터에 비해 많은 기능을 제공
경량 에디터(lightweight editor)
- IDE만큼 많은 기능을 제공하진 않지만, 속도가 빠르고 단순하다는 장점이 있습니다.
- 파일을 열고 바로 수정하고자 할 때 주로 사용됩니다.
- '경량 에디터’와 'IDE’의 가장 큰 차이점은 IDE는 프로젝트 레벨에서 작동한다는 점입니다.
- IDE는 구동 시 불러와야 할 데이터가 많고, 필요하다면 구동 시 프로젝트 구조를 분석하는 일 등도 합니다.
- 파일 하나만 수정하고 싶다면 경량 에디터를 사용하는 게 훨씬 빠릅니다.
- 경량 에디터는 다양한 플러그인을 지원합니다.
- 디렉터리 레벨 문법 분석기나 자동완성기능 등을 플러그인을 설치해 사용할 수 있습니다.
- 요즘엔 경량 에디터와 IDE 사이의 엄격한 구분이 사라져가는 추세입니다.
개발자 콘솔
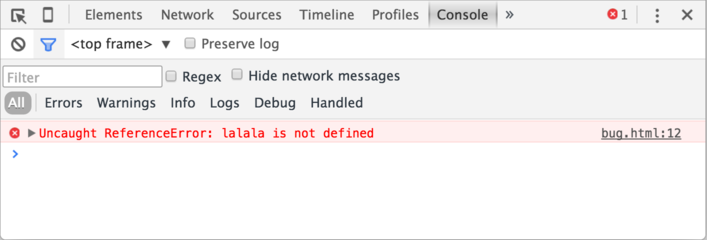
- 브라우저엔 '개발자 도구’라는 것이 내장되어 있습니다. 이 도구를 이용하면 에러를 확인할 수 있습니다.
- 대부분의 개발자는 Crome이나 Firefox를 이용해 개발하는 걸 선호 이유는 두 브라우저에서 제공하는 개발자 도구가 굉장히 훌륭

- 아래에 파란색 기호 >가 있는데 이를 '커맨드 라인(command line)'이라 부릅니다. 커맨드 라인에 명령어(command)를 입력한 후 Enter를 누르면 해당 명령어가 실행
Mac 전용 브라우저인 Safari에서 개발자 도구를 사용하려면 '개발자 메뉴(Develop menu)'를 명시적으로 활성화해주어야 한다.
'[Javascript]' 카테고리의 다른 글
| Javascript 자바스크립트 기본 [3] (0) | 2023.05.11 |
|---|---|
| Javascript 자바스크립트 기본 [2] (2) | 2023.05.11 |
| Javascript 자바스크립트 기본 [1] (0) | 2023.05.09 |
| Javascript [*] (0) | 2023.05.09 |



